テーマの特徴
HACHI テーマシリーズの最大の特徴は、トップページのコンテンツセクションがAbout、News、Contens、物件、物件2、マップ、Postの7つのセクションあり、このセクションの順番を管理画面から入れ替えることができる 「トップセクションオーダー機能 」があり多彩な表現が可能になりました。
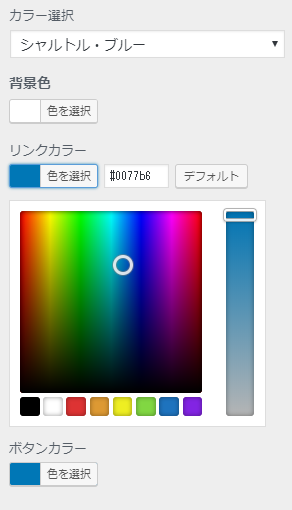
テーマカラー は8色+カスタム

以上の8色から選べます。 カスタムカラーも搭載していますので上記以外の好きな色に設定することも簡単です。
デモサイトは 最大幅1800px です。
ドロワーメニュー
ドロワーメニューとは、Webサイトの右側に設置されていていてクリックするとスルっと表示されるパネルメニューのことです。本テーマは、サイドバーがありませんが、より利用者のユーザビリティを向上させるために右上にドロワーメニューを設置できます。 PCでの表示の場合は、上部右に固定で常に表示され、スマートフォンでの表示の場合は、最下部に常に表示されます。
ヘッダー
ヘッダーはデフォルトのヘッダー以外にSwiperスライダーが選べます。
スライダー参考URL https://kogma.work/hachi-market/slide.html
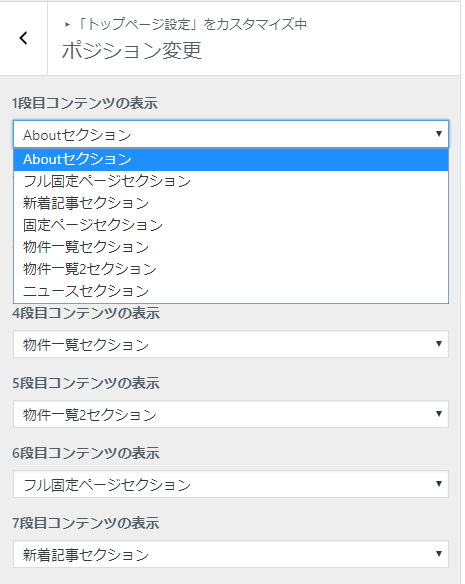
トップセクションオーダー機能
About、News、Contens、物件、物件2、マップ、Postの7ブロックそれぞれ表示するものを管理画面から設定し、表示する順番を選択することができる「トップセクションオーダー機能 」を導入しているのでコンテンツの順番入れ替えも簡単。
多彩な表現がより簡単にできるようになりました
トップページのアニメーションが嫌な場合は、非表示にすることもできます。


メニュー、ヘッダー、フッター
ヘッダーに表示しているメニューと下部のソーシャルメニュー、フッターメニューの3種類があります。
ヘッダーのh1タイトルは、管理画面からテキスト入力をして表示させているので好みの内容を表示することができます。
フッターのコピーライトは、管理画面からテキスト入力をして表示させているのでサイト名と別のテキストを表示することができます。例えばサイト名はコグマ不動産なのにコピーライトはKOGMA ESTATEなど。
最下部に表示される不動産プラグインのバージョンは管理画面からワンタッチで非表示にすることができます。
物件詳細画像
1枚から2枚だけの画像アップの場合は、2画像表示で画像スライダーは非表示です。1枚だけ画像アップの場合は、もう1枚の画像はNo Imageを表示。
参考URL https://kogma.work/hachi-market/fudo/1626
3枚目の画像アップからスライダーが表示されます。スライダーは3画像表示ですが、スマフォでの表示は、ユーザビリティ向上のため1画像表示になります。
参考URL https://kogma.work/hachi-market/fudo/1589
※1枚目の画像は間取りブロックのため縦画像に合わせて表示するようになっています。
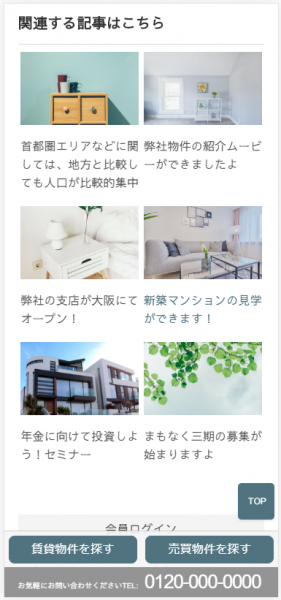
関連記事出力
記事投稿ページの下部にそのカテゴリの過去記事のサムネイルとタイトルを表示することができます。
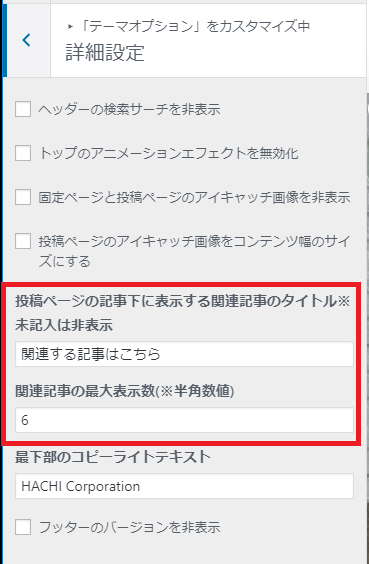
管理画面から関連記事のタイトルと表示数を入力することができます。記事を見てくれたユーザーがすぐサイトから離脱しないように関連記事を表示することはとても重要です。
設置はとても簡単で管理画面からタイトルと表示数を入力するだけで表示されます。


SEO面で重要といわれるパンくず
SEO面で重要といわれるパンくずは、schema.orgを使った記述を行っており、Googleの構造化データテストもクリアしています。
その他の機能
HACHIテーマでは、固定ページも投稿ページもトップページに一部を表示させるため、固定ページには通常ない抜粋機能が追加されています。また長い文章を作成される方のためにページ分割機能も動作します。

